It was early 2020 when our team began transitioning from Sketch to Figma as our software design tool of choice. One of our designers discovered it, gave it a try on some fun work and suggested we use it on the next client project.
From day one there was no going back. The collaboration features of Figma sealed the deal for our remote team. But that’s not all there is to love about Figma. Keep reading to discover our favorites!
1. Collaboration Features
Figma is a cloud-based design tool. What this means is that our designs, including in-progress designs, are stored in the cloud, rather than on an individual employee’s laptop.
This enables the whole team to view designs while they are still in progress.
It also means our team can jump on a call, open our project’s Figma file and watch as the designer creates – while it’s happening. This gives us a chance to collaborate and share feedback in real time.
Contrast this to “the old days” – the designer would create a design in the design software, save it and send out a link or image for review and feedback. What used to take days of back and forth can now happen on a single phone call.
2. Figma Plug-Ins
Figma’s Plugin API allows third-party developers to extend the functionality of the application. There are many plugins available that save time and make tasks easier. Some of our favorites are:
Lorem Ipsum – Fills a placeholder with Lorem Ipsum text.
Content Reel – Allows you to insert placeholder text, such as addresses, names, phone numbers and prices, so you don’t have to think up and type fake copy.
Charts – Use real or random data to create popular charts such as pie charts, bar charts and line charts.
UI Faces – If you’re mocking up profile pictures of people you can specify the persona needed – such as a female aged 20 to 30 – and the plugin will pull from sites like Unsplash to get a perfect profile picture of said person which you can then license.
3. Figma Design Systems
Reusuable components, build once deploy everywhere, shared styles, design libraries…seriously, Figma design systems are amazing and you can read about them here.
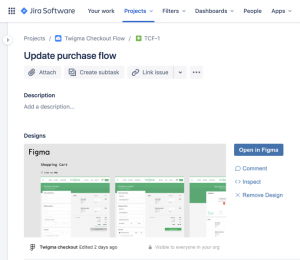
4. Figma for Jira

Gone are the days of saving mockups then uploading the image(s) as an attachment to the Jira issue for the developer. Now we simply create a link in Figma to the mockup and insert it into the Jira ticket. Our developers can easily click the preview which takes them to the relevant mockup in Figma.
AND, if and when the design changes in Figma, which previously meant saving and uploading a new image to Jira, the change is reflected in Jira immediately so the developer always has the most current version of a mockup.
—
What about you – have you recently been converted to Figma and if so, what sold you?






