Big Fish is a B2B mobile app development company in Tampa, Florida. This glossary of mobile app development jargon was created to demystify the lingo that plagues the software development industry.
We’re guilty of it too. We maintain an extensive blog full of helpful articles and answers to frequently asked questions. You’re reading it now and if you read enough of our content you’ll probably find a few jargon bombs here.
A mobile application development glossary is needed!
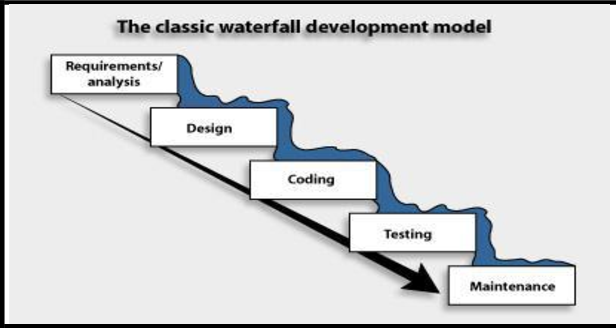
Agile – An approach to software development that is highly adaptive. Work is divided into short phases, and the overall plan is frequently revisited and adapted to meet changing needs and requirements. The agile approach is often contrasted to the waterfall approach.
API (Application Programming Interface) – An API is code, usually written by another company, that you use to build your own applications. Let’s say you want your app to let users sign in using their Google account (rather than creating a separate account just for your app). Your developer would use one of Google’s APIs to make this happen. Google would make this API public as a way of sharing it with developers.
Back End/Backend – When developers talk about the “back end” of your mobile app, they are referring to the behind the scenes stuff (ex. code, databases, servers) that makes your app do what it does. When you use an app you see only what is immediately in front of you on the screen. This is called the “front end”. The front end is only the tip of the iceberg. The back end is what’s happening behind the scenes on your servers.
Beta Test/Beta Testers – Beta testing happens after your development team has completed their own tests of the application. The product stakeholders have also reviewed and tested the application for acceptance and agreement that it does what it should. During beta testing you’ll distribute your app to a sampling of your intended audience (beta testers) who will put it to use in real-world situations. We haven’t gone live yet and your beta testers should not be using the app for mission critical purposes. We are still testing after all.
Discovery– In the mobile development world, discovery is the first step taken on new projects. It may include research, user surveys, discussions to determine what features are needed, further discussion to narrow down those features into version one must-haves, and so on. Discovery will happen through conversations between the project stakeholders and your development team. It may also include discussions between certain users and your developers. Your development team may suggest job shadowing your intended users to understand the real-life people and processes your mobile application will be designed around.
Mock-Up/Mock Up – This is a term used in the design world. It refers to the realistic illustrations a designer creates to show the client what their final product will look like, and solicit feedback before they start developing it. You might have a mock-up of the pages in your app that are meant to show you what the app will look like when it’s complete. Mock-ups are not pictures of actual working applications, they are illustrations that show what’s possible.
Operating System (OS) – This is the underlying software that runs on your smartphone, laptop or desktop computer. Windows is a popular operating system found on laptops, and Android and iOS are popular operating systems found on smartphones.
Platform – In the app development world, platform is another word for “operating system”. The most common smartphone platforms are iOS and Android. Used in a sentence, “What platform will your app be developed for?” is another way of saying “Will this be an iOS or Android app?”.
Push Notification – A push notification is a message that pops up on your phone or tablet. App publishers can send them at any time if you have the app installed. You don’t have to be in the app to see it. Push notifications are a feature that must be included in your app if you wish to send them to your users. In other words, include this in your requirements (aka feature list).
Quality Assurance (QA) – In short, quality assurance is all the processes your app development team will take so they can ensure a quality product and give your team confidence of the same. Quality Assurance, often referred to as just QA, will include various types of testing, code review and so on.
Source Code – Source code is the instructions your developer will write to make your application do what it does. Source code is written in a language that developers understand and computers can interpret. To a non-developer, source code would look like a strange series of commands written in a mashup of broken English and math.
Sprint – A time-boxed period during which a certain amount of work will be done. The work is defined ahead of time, and no new work is added in the middle of the time-boxed period. Work usually means new features or tasks. By not allowing changes mid-way through the sprint, the team can avoid the common challenge of things never getting completed because the requirements continuously change. A sprint in software development is usually two weeks.
Use Case – The phrase “use case” is a short hand way of referring to the things people will use your application to do. A simple app that your customers use to book a service appointment would have use cases such as: log in, view appointment calendar, book appointment, etc.
User Experience (UX) – UX describes the overall experience of the person using your application. Is your app “frustrating” and “slow”? Would you rather it be “simple” and “intuitive”? That’s what user experience design is all about, designing the app around the experience you want your users to have. Never think just in terms of features you want included, always plan with the user experience in mind.
User Flow – User flow is the path taken by a hypothetical user to complete a task within your app. For the “Log In” feature it might be: 1. Enter user name, 2. Enter password, 3. Touch ‘Log In’ button.
User Interface (UI) – The user interface is what your application looks like. When you open your app and are looking at a screen, it is the user-interface you are looking at. Its parts include the colors, graphics and position of elements on the page.
User Story – This is a common term in agile circles. A user story is a feature, written from the user’s perspective. For example, when your company writes a list of features you want, it might include “view work orders”. Written as a user story we’d add perspective that would help us understand who is using that feature, and why: “as a technician I want to view today’s work orders so I know what I need to get done”. Yes, the difference is subtle, but it can make a big difference in ensuring your users, and their needs, stay top of mind.

Wireframe – Wireframes are simple, black and white designs of the various pages within your app. They illustrate where things go, but are not a final representation of the design. Check out this page about our wireframe design services to see examples.